直感的に選択範囲を作成

クイックマスクとアルファチャンネルは似た使い方が出来ますが、アルファチャンネルは一度、選択範囲を保存する必要があります。しかし、クイックマスクはその必要が無くより簡便です。
クイックマスクもアルファチャンネルと同じように、選択範囲はグレースケール画像で表現されます。

ツールパネルの「クイックマスクモードで編集」をクリックします。

選択範囲が存在すれば透明部分が選択範囲、赤色部分が非選択範囲になります。ここでは[背景色:ブラック]で塗りつぶし全体を非選択範囲にしています。

後は[描画色:ホワイト]でクイックマスク上を塗る事で、選択範囲を作成する事が出来ます。
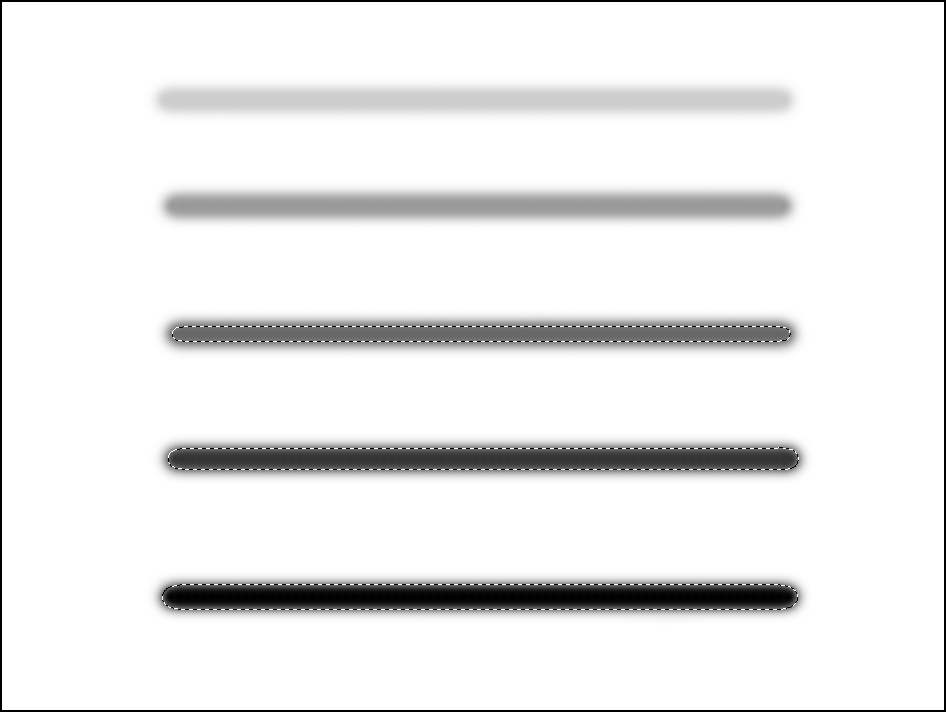
上画像は、上から順に
「ブラシ」ツール、直径:100px、不透明度:20%
「ブラシ」ツール、直径:100px、不透明度:40%
「ブラシ」ツール、直径:100px、不透明度:60%
「ブラシ」ツール、直径:100px、不透明度:80%
「ブラシ」ツール、直径:100px、不透明度:100%
もう一度、「クイックマスクモードで編集」をクリックで確定します。

確定後、「塗りつぶし」ツールで黒に塗りつぶしました。選択範囲にオプションの不透明度が反映しているのが分かります。

簡単な作例

上画像にクイックマスクから太陽光を追加してみます。

右上隅を、「ブラシ」ツール、[不透明度:20%]で何度がドラッグしています。

色補正で「露光量」を変化させたのが上画像です。このようにクイックマスクは、選択範囲を直感的に作成する事が出来ます。
リンク

