スクリーントーンの作り方
模様の作成
最初にトーンパターンを描く為の画像を用意します。画像のサイズはトーンパターンによりけりです、より薄いスクリーントーンを作る時ほどピクセル数を大きくします。
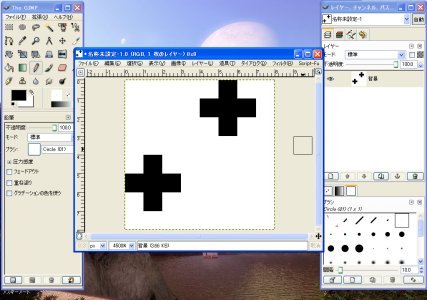
一般的なドットで表現されているタイプのトーンを作る場合、当然点を打っていきますが、ただの四角い点だとカクカクしてしまうので十字の模様を描いていきます。
上の画像は8×8ピクセルの非常に小さい画像です。黒十字はGIMPの最も小さいブラシで鉛筆ツールを使って描きました。
画像の黒十字は上左二つしかありませんが、パターンとして描いた(並べられた)場合には丁度違和感無くスクリーントーン模様になる様になっています。これを「パターンを作る」と同じ手順でパターン化します。
自作スクリーントーンを貼る
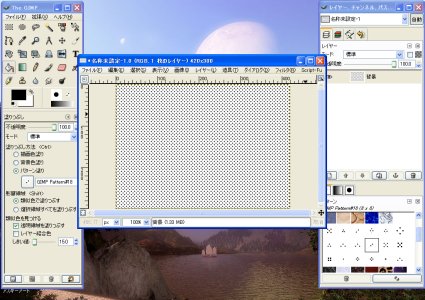
作成したトーンパターンで画面を塗り潰してみると、このような感じになります。(画像を縮小して掲載しているので碁盤の目の様に見えますが、実際はバツの字の様な模様です)市販のスクリーントーンと同じパターンになっていると思います。もっと薄いスクリーントーンを作りたい場合、黒十字の隙間を空けていきます。
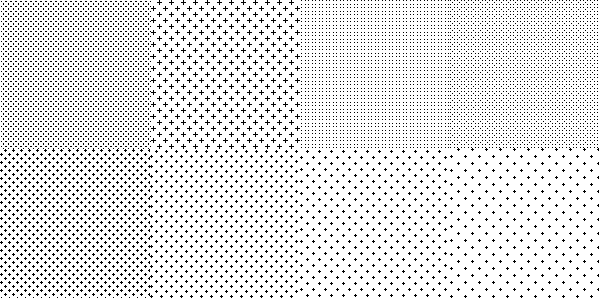
空ければ空けるほど薄いスクリーントーンになっていきます。作成したパターンは、下の更新ボタンをクリックするか、一度終了してもう一度GIMPを起動させるとパターンリストに追加されています。
トーンパターンは適当に描いた物でも、意外な効果を発揮する場合もありますので、自分で色んなパターンを作成研究してみて下さい。パターンは二度塗り潰す事でモアレを表現する事も出来ます。
様々なトーンパターン
やり方次第で色々なパターンを作る事が出来ます。
リンク