ウィンドウを作成する
ここではtkinterを使ってウィンドウを表示する。まず画面に何もしないウィンドウを表示する。
import tkinter # tkinterをインポート
root = tkinter.Tk() #オブジェクトの生成
root.mainloop() #ウィンドウを表示このプログラムを実行すると、以下のウィンドウが表示される。

ウィンドウのタイトルとサイズを指定する
先程は最もシンプルなウィンドウを作成してみた。このウィンドウにタイトルとサイズを指定してみる。
import tkinter as tk # tkinterをインポート
root = tk.Tk() # オブジェクトの生成
root.title("Pythonでウィンドウを作成")
root.geometry("800x600")
root.mainloop()1行目のimport tkinter as tkは、tkinterという文字をtkというエイリアス(別名、あだ名)に変更している。これにより以降は2文字で簡便に記述できる。
4行目のgeometry()の引数で幅と高さを指定。間のxは半角小文字のエックスを使う。

サイズ指定はgeometry以外に、minsize(幅, 高さ)で最小サイズ、maxsize(幅, 高さ)で最大サイズを指定可能。
ラベルを使う
import tkinter as tk
root = tk.Tk()
root.title("Pythonでラベルを表示")
root.geometry("400x300")
label = tk.Label(root, text="初めてのラベル", font=("System", 18)) # ラベルオブジェクトを生成
label.place(x=10, y=50) # ラベルを配置
root.mainloop()ラベルはLabel()で生成し、place()で配置する。

5〜6行目でラベルオブジェクトを生成し、配置している。
[書式]
ラベルの変数名 = tkinter.Label(ウィンドウオブジェクト, text="ラベルの文字列", font=("フォント名", フォントサイズ))
ラベルの変数名.place(x=X座標, y=Y座標)指定するフォントはパソコンの環境毎に異なる。利用可能なフォント調べるには以下のプログラムで確認可能。
import tkinter as tk
import tkinter.font
root = tk.Tk()
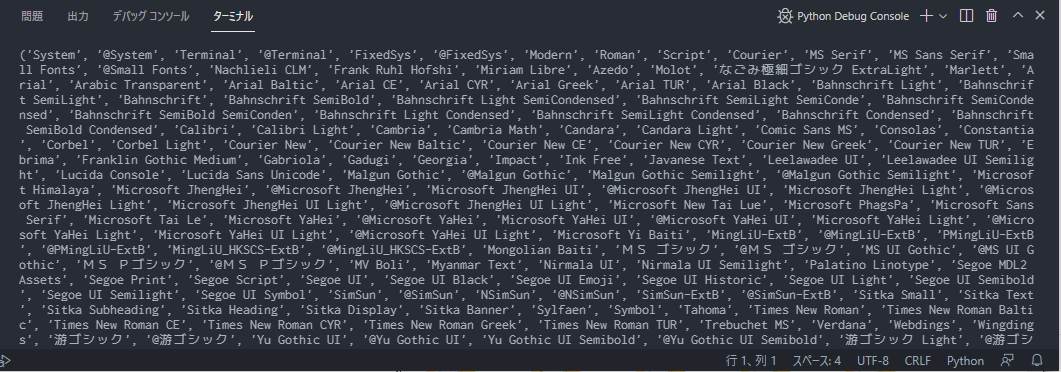
print(tk.font.families())Visual Studio Codeで実行すると、私の環境ではターミナルに以下と表示された。

ボタンを使う
単純にボタンを追加するプログラムが以下。Button()でボタンを生成し、place()でウィンドウに追加。
import tkinter as tk
root = tk.Tk()
root.title("tkinterでボタン")
root.geometry("400x300")
btn = tk.Button(root, text="ボタンテキスト", font=("Ubuntu Mono", 24)) # ボタン生成
btn.place(x=10, y=20) # ウィンドウにボタンを追加
root.mainloop() # ウィンドウ表示実行結果

[書式]
ボタンの変数名 = tkinter.Button(ウィンドウのオブジェクト, text="ボタンの文字列", font=("フォント名", フォントサイズ))
ボタンの変数名.place(x=X座標, y=Y座標)設置しただけのボタンのためクリックしても何も起こらない。ボタンクリック時に何かイベントを実行させたい場合、イベントハンドラを登録する。
ボタンにイベントハンドラを登録する
イベント発生時に実行する処理をイベントハンドラといい、Pythonでは関数を利用する。今回はボタンがクリックされた時(イベント発生)に実行する関数(イベントハンドラ)を、10行目のボタン生成時に「command = 関数」という引数を追加して、ハンドラとなる関数を登録している。
import tkinter as tk
def click_btn(): # ボタンクリック時に実行する関数を定義
btn["text"] = "クリック!"
root = tk.Tk()
root.title("tkinterでボタン")
root.geometry("400x300")
btn = tk.Button(root, text="ボタンテキスト", font=("Ubuntu Mono", 24), command=click_btn) # comand=を追加し、関数を登録
btn.place(x=10, y=20)
root.mainloop()実行結果

ボタンをクリックすると、ボタンのテキストが「クリック!」に変更される。
キャンバスを使う
クライアント領域に画像や図形を表示したい時は、まずキャンバスをウィンドウ上に追加する。キャンバスはCanvas()で生成し、pack()やplace()で追加する。
import tkinter as tk
root = tk.Tk()
root.title("tkinterでキャンバスを使う")
canvas = tk.Canvas(root, width=500, height=500, bg="#00ffff") # キャンバスを生成
canvas.pack() # ウィンドウにキャンバスを追加
root.mainloop()今まではウィンドウの幅と高さを「root.geometry(“400×300”)」などと指定していたが、キャンバスをpack()で追加する場合、キャンバスの幅と高さの値でそのままウィンドウサイズが決まる。これによりroot.geometry()を省略できる。
実行結果

4行目のbg=””は背景色を指定している。色を表す予約語か(red、green、blue、yellow等)、16進数で色指定する。省略可能。
[書式]
変数名 = tk.Canvas(キャンバスオブジェクト, width=幅, height=高さ, bg=背景色)
キャンバスに画像を表示する
キャンバスに画像を表示するにはPhotoImage()で画像ファイルを読み込み、create_image()で描画する。
import tkinter as tk
root = tk.Tk()
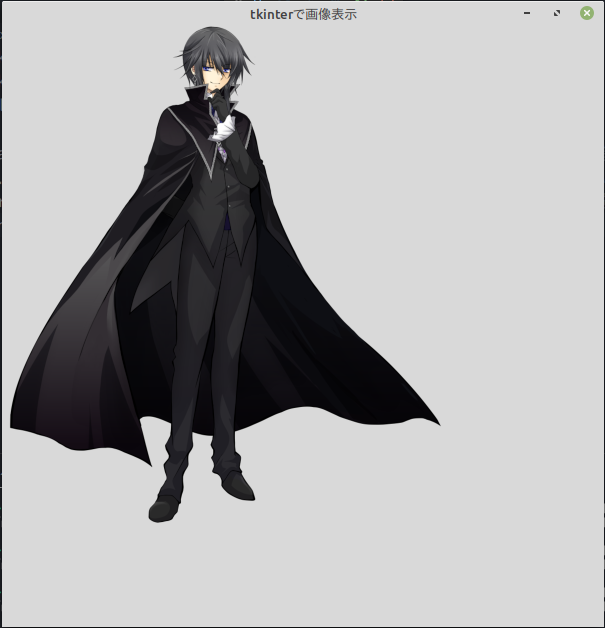
root.title("tkinterで画像表示")
canvas = tk.Canvas(root, width=600, height=600) # キャンバスを生成
canvas.pack() # ウィンドウにキャンバスを追加
img = tk.PhotoImage(file="sample.png") # 変数imgに画像ファイルsample.pngを読み込む
canvas.create_image(223, 250, image=img) # キャンバスにsample.pngを描画
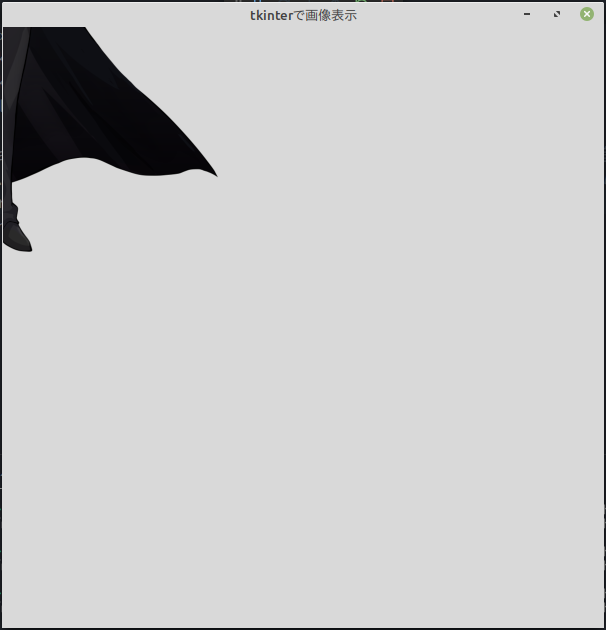
root.mainloop()注意点は7行目。create_image()で指定するX、Y座標は画像の中心を意味する。例えばX、Y座標を0, 0にすると、画像の中心位置がキャンバスの原点である左上隅となり、画像の右下半分しか表示されない。

サンプル画像は幅446、高さ500ピクセル。create_image(223, 250, image=img)と半分の幅、高さを指定すると、キャンバスの左上隅から表示される。

テキストボックス(Entry)を使う
tkinterにはテキスト入力欄を提供する機能として、Entyという1行入力欄(テキストボックス)とTextという複数行入力欄(テキストエリア)の2種類ある。
まずEntyを使ってみる。
import tkinter as tk
root = tk.Tk()
root.title("tkinterでテキストボックスを使う")
root.geometry("400x300")
entry = tk.Entry(width=20) # 幅はピクセルではなく半角20文字分の幅という意味
entry.place(x=10, y=10) # ウィンドウにテキストボックスを追加
root.mainloop()実行結果

5行目のentry = tk.Entry(width=20)のwidthは、幅をピクセルで指定するのではなく半角文字数分の幅を指定する。20なら半角20文字分の幅となる。
文字列の取得
Entry内の文字列はget()で取得する。下のコードは上のコードにボタンと、ボタンクリック時にEntry内のテキストを取得するイベントハンドラを実装した例。
import tkinter as tk
def click_btn():
txt = entry.get() # テキストボックス内の文字列を変数txtに代入
btn["text"] = txt # ボタン名を取得した文字列で書き換える
root = tk.Tk()
root.title("ボタンクリックで文字列を取得")
root.geometry("400x300")
entry = tk.Entry(width=20)
entry.insert(0, "初期値の文字列") # insert()でテキストボックスに初期値を設定
entry.place(x=10, y=10)
btn = tk.Button(text="押すと取得文字列に変更", command=click_btn)
btn.place(x=10, y=40)
root.mainloop()11行目でinsert()を使い、テキストボックスに初期値として「初期値の文字列」という文字列を設定。第一引数は代入する文字列の挿入位置を指定、第二引数は設定したい初期値を指定。

ボタンをクリック。

テキストエリア(Text)を使う
複数行の文字列を収めるテキスト入力欄はTextを使う。
import tkinter as tk
root = tk.Tk()
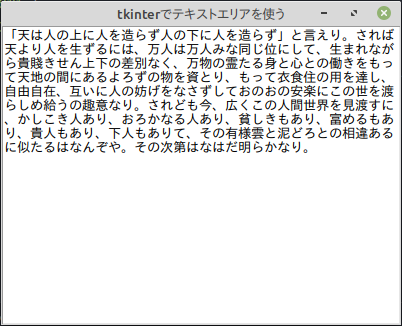
root.title("tkinterでテキストエリアを使う")
root.geometry("400x300")
sample_txt = "「天は人の上に人を造らず人の下に人を造らず」と言えり。されば天より人を生ずるには、万人は万人みな同じ位にして、生まれながら貴賤きせん上下の差別なく、万物の霊たる身と心との働きをもって天地の間にあるよろずの物を資とり、もって衣食住の用を達し、自由自在、互いに人の妨げをなさずしておのおの安楽にこの世を渡らしめ給うの趣意なり。されども今、広くこの人間世界を見渡すに、かしこき人あり、おろかなる人あり、貧しきもあり、富めるもあり、貴人もあり、下人もありて、その有様雲と泥どろとの相違あるに似たるはなんぞや。その次第はなはだ明らかなり。"
text = tk.Text() # テキストエリアを生成
text.insert(tk.END, sample_txt) # tk.ENDはテキストエリア内文字列の最後尾に追加の意
text.pack() # ウィンドウにテキストエリアを追加
root.mainloop()7行目のtk.ENDは、入力欄の最後尾に追加を意味するクラス定数(厳密にはPythonに定数は無い)。
実行結果

TextもEntryと同じく、文字列の取得はget()を使う。文字列を削除するにはdelete()を使う。
[書式]
get(取得開始位置, 取得終了位置)
delete(削除開始位置, 削除終了位置)スクロールバー付きのテキストエリアを使う場合、ScrolledTextを使う。使い方はTextと基本は同じだが、tkinter.scrolledtextモジュールをインポートする必要がある。
チェックボタンを使う
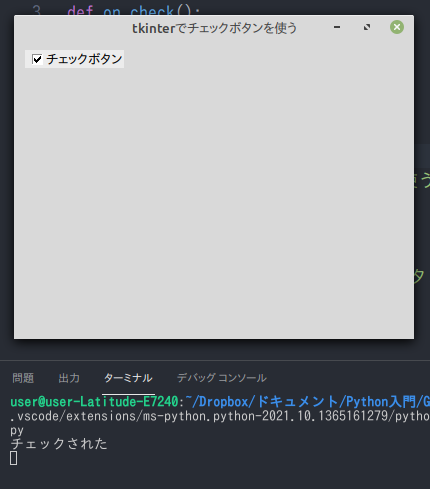
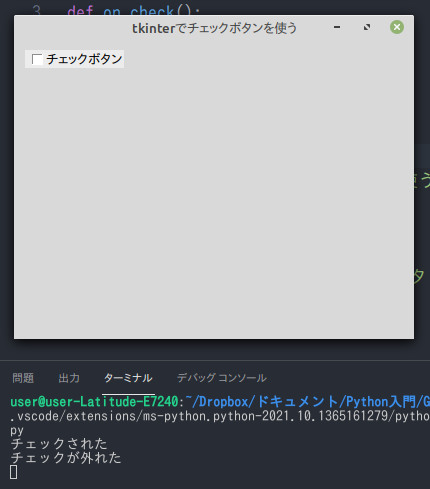
チェックボタンはCheckbutton()で生成する。下記コードはチェックをオンオフする度、VS Codeのターミナル領域に「チェックされた」「チェックが外れた」と出力する。
import tkinter as tk
def on_check():
if cval.get() == True:
print("チェックされた")
else:
print("チェックが外れた")
root = tk.Tk()
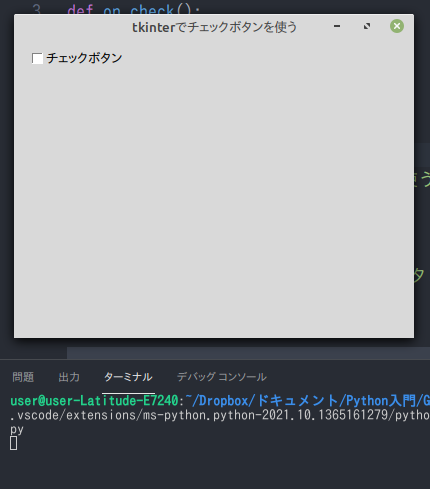
root.title("tkinterでチェックボタンを使う")
root.geometry("400x300")
cval = tk.BooleanVar() # BooleanVarのオブジェクトを変数cvalに代入
cval.set(False) # 初期値をFalseに設定
cbtn = tk.Checkbutton(text="チェックボタン", variable=cval, command=on_check) # チェックボタンオブジェクトを生成
cbtn.place(x=10, y=10) # ウィンドウにチェックボタンを追加
root.mainloop()


チェックボタンの値を調べるにはBooleanVar()を使う。12行目でBooleanVarのオブジェクトを生成し変数cavlに代入。次に13行目でsetプロパティにFalseを代入。Trueがチェック、Falseが非チェックの意。
14行目のチェックボタン生成時に、variable=にcvalを設定。さらにイベントハンドラにon_check()を設定。
BooleanVarオブジェクトは値をset()で設定、get()で取得できる。on_check()ではBooleanVarオブジェクトを代入したcval変数越しに、現在のチェックボタンの値をget()で取得。if文で場合分け処理を行っている。
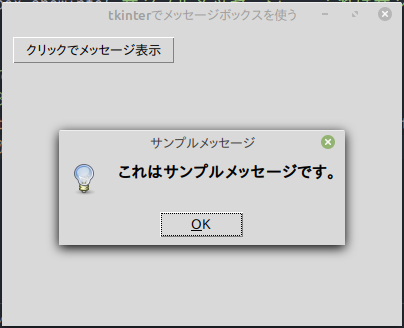
メッセージボックスを使う
メッセージボックスとはポップアップで表示する簡易文を表示するダイアログ。
import tkinter as tk
import tkinter.messagebox # messageboxモジュールをインポート
def click_btn():
tkinter.messagebox.showinfo("サンプルメッセージ", "これはサンプルメッセージです。") # メッセージボックスを表示
root = tk.Tk()
root.title("tkinterでメッセージボックスを使う")
root.geometry("400x300")
btn = tk.Button(text="クリックでメッセージ表示", command=click_btn)
btn.place(x=10, y=10)
root.mainloop()ボタンをクリックするとメッセージボックスが表示。
実行結果

メッセージボックスには種類がある。
| showinfo() | 情報を表示 |
|---|---|
| showwarning() | 警告を表示 |
| showerror() | エラーを表示 |
| askyesno() | 「はい」「いいえ」ボタンを表示 |
| askokcancel() | 「OK」「キャンセル」ボタンを表示 |



コメント